2009-11-30
ExtJS + PHP
ExtJS + PHP. Mostantól nézelődj ott. Kulcsszó: Zefext.
Címkék:
ExtJS,
ExtJs + PHP,
php,
Zefext
2009-02-01
Yslow
A címben szereplő szó egy elemzőeszköz neve amely a firebug egy modulja. Mire jó? Hát elemezni. A készített webes szoftverünk termináloltalát. Bizony nem ár átnézni, és rendet rakni. Fölösleges kódok, fölösleges kérések a szerver felé, mind-mind erőforrás és időigényesek. Legyen akár css, js vagy html. Volt már olyan munkám ahol ezer soros faszerkezetű táblázatot kellett megjeleníteni, több oszloppal, kinyitható és becsukható szintekkel (a modemes kőkorban). Ott keményen kijött a stílusok és függvények max. 1-2 karakteres elnevezésének előnye. Semmi fölösleg csak a szükséges minimum.
Eddig elemzésre csak a taskmanagert használtam. Juteszembe: az előző postztomhoz a krómról is kapcsolódik. Ha már mindent optimalizáltunk és már nem annyira slow, akkor azért nézzük meg: melyik böngésző mennyit eszik.
Egy erősen javascriptes oldalt elemeztem, az ExtJS oldalát. A különböző böngészők átlagosan 10-10 MB memóriával ettek többet. A dobogó:
Ezen ugyan nem válzoztathatunk, de ha intranetes szovtferhez böngészőt kell ajánlani, tanulságos lehet. Visszatérve a bejegyzés főcsapásához, bővebben itt olvashatsz: Css és javascript optimalizálás YSlow módra.
Eddig elemzésre csak a taskmanagert használtam. Juteszembe: az előző postztomhoz a krómról is kapcsolódik. Ha már mindent optimalizáltunk és már nem annyira slow, akkor azért nézzük meg: melyik böngésző mennyit eszik.
Egy erősen javascriptes oldalt elemeztem, az ExtJS oldalát. A különböző böngészők átlagosan 10-10 MB memóriával ettek többet. A dobogó:
- google chrome
- firefox 2.
- explorer 6.
Ezen ugyan nem válzoztathatunk, de ha intranetes szovtferhez böngészőt kell ajánlani, tanulságos lehet. Visszatérve a bejegyzés főcsapásához, bővebben itt olvashatsz: Css és javascript optimalizálás YSlow módra.
Címkék:
optimalizálás,
termináloldal,
yslow
2009-01-25
Egy nemes nem-nemesfém: Google Chrome
"A Google Chrome egy olyan böngésző, amely a minimalista felületet kifinomult technológiával ötvözve teszi az internet használatát gyorsabbá, biztonságosabbá és egyszerűbbé."
Állítja a google. A minimalista dizájn mindig bejött nekem, legyen szó épületről, bútorról, öltözködésről. De mégsem rohantam letölteni. Van egy tűzrókám, tűzbogárral. Az bevált. Minek szaporítsam a registry bejegyzéseket. Aztán a héten egyik ismerősöm - aki szintén programozással foglalkozik - azt mondja, hogy állítólag a javascriptek gyorsan futnak benne. Hát ez már csábított. Letöltöttem, kipróbáltam. A blogban már említett ExtJS tartalmaz annyi javascriptet, hogy érdemes legyen tesztelni. És láss csodát, érezhetően gyorsabban épít fel egy oldalt, ahol már meglévő elemek, űrlapelemek extjs elemmé való átkonvertálása zajlik a szemed előtt, vagy egy friss oldal új elemekből áll össze.
Egy próbát megér.
Állítja a google. A minimalista dizájn mindig bejött nekem, legyen szó épületről, bútorról, öltözködésről. De mégsem rohantam letölteni. Van egy tűzrókám, tűzbogárral. Az bevált. Minek szaporítsam a registry bejegyzéseket. Aztán a héten egyik ismerősöm - aki szintén programozással foglalkozik - azt mondja, hogy állítólag a javascriptek gyorsan futnak benne. Hát ez már csábított. Letöltöttem, kipróbáltam. A blogban már említett ExtJS tartalmaz annyi javascriptet, hogy érdemes legyen tesztelni. És láss csodát, érezhetően gyorsabban épít fel egy oldalt, ahol már meglévő elemek, űrlapelemek extjs elemmé való átkonvertálása zajlik a szemed előtt, vagy egy friss oldal új elemekből áll össze.
Egy próbát megér.
Címkék:
google chrome
Webes GUI - A felhasználóbarát szoftver fél siker!
Már jó ideje keresem azt a megoldást, ami a szerveren futó php programjaimnak méltó termináloldali összetevője. Mivel nem csupán statikus oldalakról és statikus űrlapokról van szó, a böngészöben számtalan komplex feladatot kell megoldani - a lehető legjobban ergonomizált módon. Adatok bonyolult összefüggésben állnak egymással, egy konkrét elem kiválasztása kihat a rendszer további működésére. Űrlapok, képernyőképek változhatnak meg egy egyszerű pipa kattintásával. A felhasználóbarát szoftver fél siker! Szerencsére az elmúlt években ez a technológia rengeteget fejlődött. Megszületett az ajax. Több szoftverfejlesztő belevágott a böngészőfüggetlen rendszer megalkotásába, ami ugye nem egyszerű. Yui, jquery, prototype, gwt, extjs. Elöször a yui vonalán indultam el, mikor azonban megtaláltam az ExtJS rendszerét, átálltam. Rengeteg lehetőség van benne, nagyon jól kidolgozott mintapéldákkal. Űrlapok, gridek, fák, dragdrop, ablakok, stb. Már csak a szerveroldalt kell hozzáprogramozni. ÁlRelációs adatbáziskezelés ExtJS alapokon.
Címkék:
AJAX,
ExtJS,
felhasználóbarát,
GUI,
webws gui
2009-01-15
Tulajdonságok
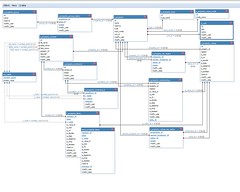
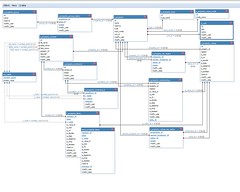
A rendszerben van egy alkotórész, egy motor, amelyik tulajdonságok menedzselésével foglalkozik. Feladata a tulajdonságoknak (jellemzőknek) és a közöttük lévő összefüggéseknek a nyilvántartása. Illetve, hogy a rendszer bármely eleméhez kapcsolni lehessen őket. Most ezen dolgozom.
A motor - modul neve: property_manager.
A modul alapvetően a tulajdonságok adatbázis elemekhez kötését oldja meg. Ezen kívül ha a tulajdonságok között összefüggések definiáltak, akkor azok létezését illetve nemlétét lehet szabályozni.
Adatbázis séma:

A motor - modul neve: property_manager.
A modul alapvetően a tulajdonságok adatbázis elemekhez kötését oldja meg. Ezen kívül ha a tulajdonságok között összefüggések definiáltak, akkor azok létezését illetve nemlétét lehet szabályozni.
Adatbázis séma:

Címkék:
adatszerkezet,
moha,
property_manager
php4 php5 átállás
Mikor megjelent a php5, kicsit nézegettem, majd majdnem egy évig hozzá sem nyúltam. A folyamatban lévő munkáimat mind 4-es verzióval készítettem, és a próba-átállások nem voltak zökkenőmentesek. A tárhely-szolgáltatók sem azonnal léptek (legalábbis akikkel nekem volt dolgom).
Viszont, ahogy nézegettem, a sok újdonság, illetve az objektumok terén meglépett változások egyre inkább meghozták a kedvemet. Egy nagy levegő, és amit eddig fejlesztettem elkezdtem átültetni. Tehát php5. Még mára sem végeztem, viszont már nem lennék meg nélküle. A hibakezelések terén is teljesen átalakította a gondolkodásomat.
De csak merem remélni, hogy a 6-os verzióra nem lesz oly macerás az áttérés.
Viszont, ahogy nézegettem, a sok újdonság, illetve az objektumok terén meglépett változások egyre inkább meghozták a kedvemet. Egy nagy levegő, és amit eddig fejlesztettem elkezdtem átültetni. Tehát php5. Még mára sem végeztem, viszont már nem lennék meg nélküle. A hibakezelések terén is teljesen átalakította a gondolkodásomat.
De csak merem remélni, hogy a 6-os verzióra nem lesz oly macerás az áttérés.
Címkék:
php4 php5 átállás,
verzió áttérés
2009-01-09
Hogyan fejlesztek?
Ha az ember egy összetett rendszer fejlesztésébe fog mindenképpen szükség van egy jó fejlesztői környezetre. A sima notepad már nem elég. De a notepad++ -tól más sok minden szóba jöhet, php editor kereshető a neten. Ezzel most nem kívánok foglalkozni.
Amivel viszont igen:
a kód fejlesztési stílus.
Lényeges, hogy egységes elvek mentén történjen mindez, behúzások tagolások és kommentek!
A kommentek nagyon fontosak. Nekem 3 évbe telt míg rászoktam. Nem azonnal kommentezek, inkább csak kikapcsolódásként, amikor az intuitív agy pihen. De még azon a héten, mert később elfelejtem. Volt már, hogy fél évre rá gondolkodtam, mit is - miért is csináltam. Komment! Nem szószátyár, de a szükséges minimum. Én a phpDocumentor stílusában kommentezek, de nem csak a függvények, osztályok, metódusok és lap fejléc tekintetében, néha folyamatokat is. Bár ezt nem fordítja le a phpDocumentor, de ha belenézek a kódba sokat segít.
Fontos az összetett rendszer esetén a modulokra tagolás, és az ennek megfelelő függvény és osztály elnevezések.
Szintén fontos az osztályok esetén az öröklési viszonyok, leszármaztatások átgondolt alkalmazása, valamint a publikusság kérdése.
Egyelőre ennyi.
Amivel viszont igen:
a kód fejlesztési stílus.
Lényeges, hogy egységes elvek mentén történjen mindez, behúzások tagolások és kommentek!
A kommentek nagyon fontosak. Nekem 3 évbe telt míg rászoktam. Nem azonnal kommentezek, inkább csak kikapcsolódásként, amikor az intuitív agy pihen. De még azon a héten, mert később elfelejtem. Volt már, hogy fél évre rá gondolkodtam, mit is - miért is csináltam. Komment! Nem szószátyár, de a szükséges minimum. Én a phpDocumentor stílusában kommentezek, de nem csak a függvények, osztályok, metódusok és lap fejléc tekintetében, néha folyamatokat is. Bár ezt nem fordítja le a phpDocumentor, de ha belenézek a kódba sokat segít.
Fontos az összetett rendszer esetén a modulokra tagolás, és az ennek megfelelő függvény és osztály elnevezések.
Szintén fontos az osztályok esetén az öröklési viszonyok, leszármaztatások átgondolt alkalmazása, valamint a publikusság kérdése.
Egyelőre ennyi.
Címkék:
fejlesztés,
kommentezés,
osztály öröklés,
program struktúra
2009-01-08
komplex rendszer - a végső válasz
Szabadidőmben egy olyan php alapú rendszer fejlesztésével foglalkozom...
...ami...
...nos, ami mndenre jó. Természetesen akkor semmire. Olyan végső válasz - végső megoldás.
Azért ezt a paradoxont megpróbálom elkerülni.
Dehát vannak már komplex rendszerek! Joomla és társaik.
Na igen de amikor konkrét feladatom volt az arra nem jó, még úgysem voltam vele megbékélve, ha csak egy modult kellene hozzá fejleszteni. Például a jogosultság kezelés terén nem volt elegendő az a szisztéma. Meg ilyesmik.
Tehát magam álltam neki. Remélem tavaszra kész lesz egy publikálható verzió. GPL lesz.
Olyasmi lesz az is mint a LEGO.
Ebbe a blogba ennek egy-két részletét is tervezem leírni, illetve a tanulságokat.
Addig is PHP!
...ami...
...nos, ami mndenre jó. Természetesen akkor semmire. Olyan végső válasz - végső megoldás.
Azért ezt a paradoxont megpróbálom elkerülni.
Dehát vannak már komplex rendszerek! Joomla és társaik.
Na igen de amikor konkrét feladatom volt az arra nem jó, még úgysem voltam vele megbékélve, ha csak egy modult kellene hozzá fejleszteni. Például a jogosultság kezelés terén nem volt elegendő az a szisztéma. Meg ilyesmik.
Tehát magam álltam neki. Remélem tavaszra kész lesz egy publikálható verzió. GPL lesz.
Olyasmi lesz az is mint a LEGO.
Ebbe a blogba ennek egy-két részletét is tervezem leírni, illetve a tanulságokat.
Addig is PHP!
Címkék:
GPL,
php,
php rendszer,
portálrendszer,
végső megoldás,
végső válasz
2009-01-07
php? Hát legyen.
Valahol a 3-as verzió óta foglalkozom vele. Habár nemcsak webes program, de a hálón csodákra képes. Aki még nem ismeri: PHP.net. A rugalmasság a fő!
Valahol a 3-as verzió óta foglalkozom vele. Habár nemcsak webes program, de a hálón csodákra képes. Aki még nem ismeri: PHP.net. A rugalmasság a fő!
Címkék:
php,
programozás
Feliratkozás:
Megjegyzések (Atom)
